There are multiple ways to deploy your Angular and node app on the server. Today, we will see the straightforward but manual way to deploy the app.
Nowadays, developers use ci/cd, and docker to deploy the Angular apps on the server.
Create Full stack app (Angular and Node)
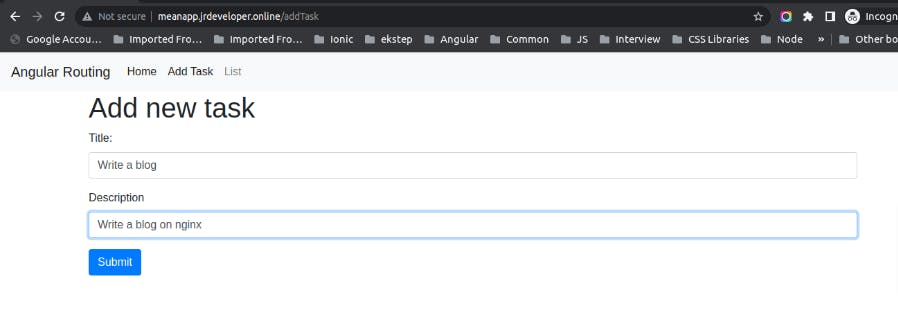
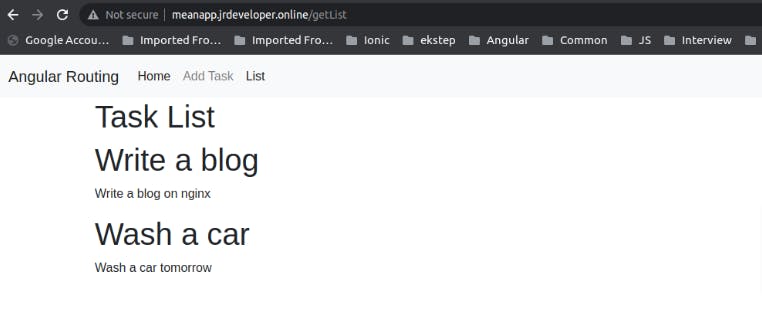
Let's create a basic todo app, currently, we are storing the todos in in-memory. So any restart of the server will vanish the previously created todos. Here is the sample app for the same, including both the front and backend. You can clone it from here or use it for reference.
Clone the code in your root directory.cd /var/www/mean.jrproject.onlinegit clone git-link
(PS: This code is for demo purposes only, it might have defects, which could be improved)
Upload Files on the server
There are two ways either you can build your app and push the files on the server using FTP eg. the FileZilla app or we clone the repository and build the app on the server itself.
Let's build frontend:
Navigate to the cloned repository and then front end directory: Run the following commands there
npm install- Keep the same version of node/npm on the server to avoid the errorsnpm run build- This will build the angular app and keep the dist files inpublicfolder. If you face any issues, then install angular CLI globally and try again.
Start node server with PM2
Install dependencies
npm installand add.envlike belowPORT = "3000"Install pm2
npm install -g pm2start node server with pm2
pm2 start index.js
Update conf files
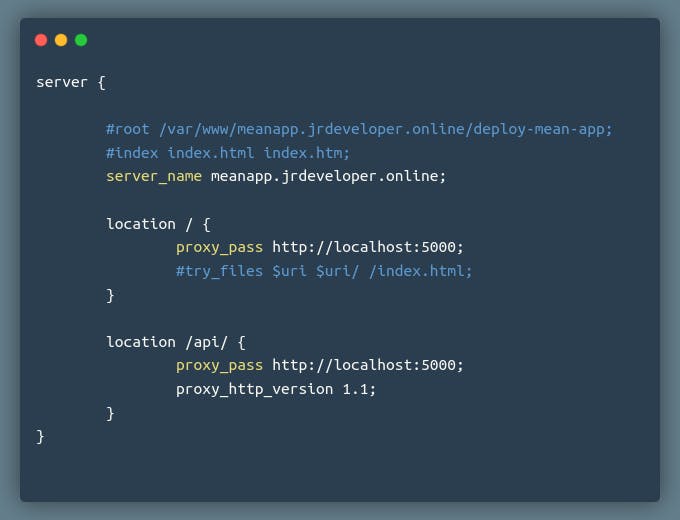
Update your sites conf file like the below:

Restart NGINX
Restart NGINX with the below command:service nginx reload
Routes
All the 404 page not found routes are handled through the front end only. Any unknown routes will be passed from NGINX to the node server to frontend


In the above example, we serve the front end from the node server as static files. So both the front and backend are getting served from the same port.
We can serve them separately. Frontend from the NGINX and for the backend we will reverse proxy it (eg. /api ).
To make it happen we need to do some more changes in our code.
Remove the following code from index.js
app.use(express.static(path.join(__dirname, "public")));
app.get("*", (req, res) => {
res.sendFile(path.join(__dirname, "public", "index.html"));
});
Build frontend on the server or upload a dist folder to /var/www/mean.jrproject.online/public . It can be anywhere on the server, we just need to change the root path in the NGINX conf file.
Then update the conf file /etc/nginx/sites-available/mean.jrdeveloper.online as below:
server {
server_name meanapp.jrdeveloper.online;
location / {
root /var/www/meanapp.jrdeveloper.online/deploy-mean-app/public;
try_files $uri $uri/ /index.html; # To Redirect 404 routes
}
location /api/ {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
}
}
Now, with the above approach, we are doing a lot of work on the server machine. Like cloning the project, installing dependencies, and building it.